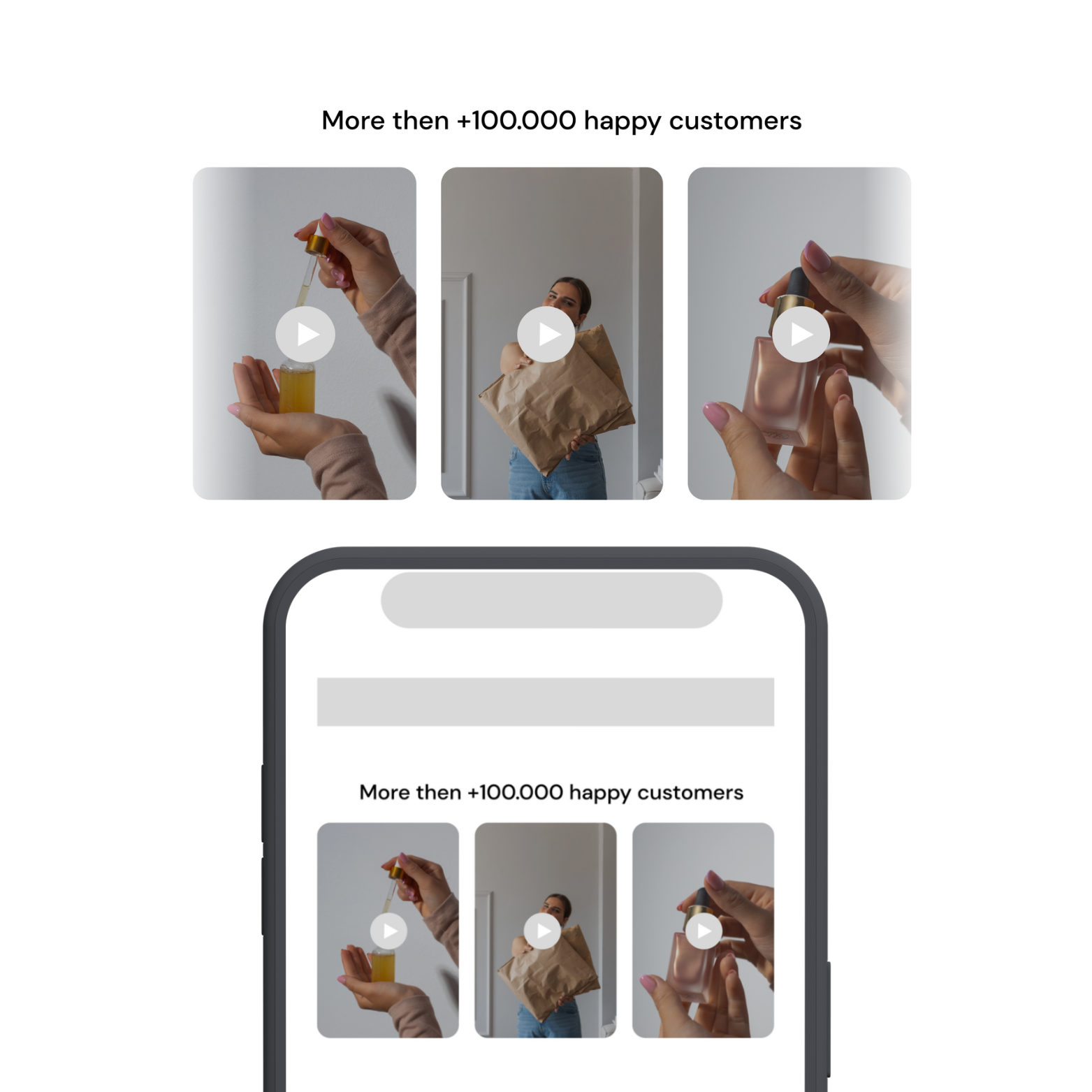
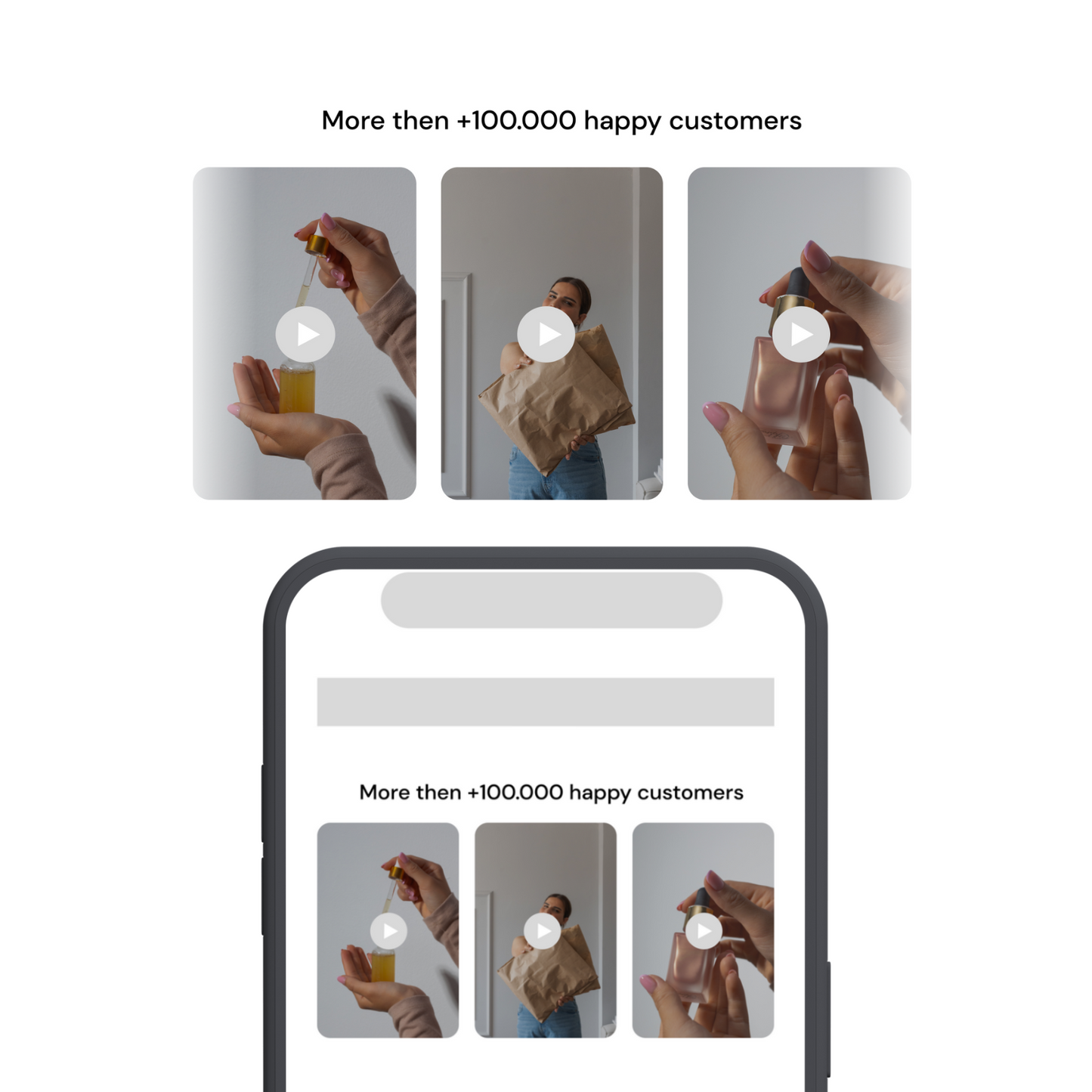
Product UGC Video section
Product UGC Video section
Description
<style>
.ugc-videos-container {
display: flex;
justify-content: space-between;
}
.ugc-video-wrapper {
position: relative;
width: 32%; /* Adjust based on your needs */
padding-top: 56.25%; /* 9:16 aspect ratio (16/9*100) */
overflow: hidden;
border-radius: 15px; /* Adjust the radius as needed */
}
.ugc-video-wrapper video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 15px; /* Ensures the video itself has rounded corners */
}
.ugc-video-wrapper .play-pause-icon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
cursor: pointer;
width: 40px;
height: 40px;
}
.ugc-video-wrapper video.show-controls {
display: block;
}
</style>
{% if product.metafields.custom.ugc_1_ or product.metafields.custom.ugc_2_ or product.metafields.custom.ugc_3_ %}
<p style="font-weight: 700;"> Få inspiration til hvordan du kan style den!</p>
<div class="ugc-videos-container">
<div class="ugc-video-wrapper">
<video id="ugc-video-1" muted loop>
<source src="{{ product.metafields.custom.ugc_1_ | file_url }}" type="video/mp4">
Your browser does not support the video tag.
</video>
<div class="play-pause-icon" onclick="playVideo(1)">
<svg id="icon-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white">
<polygon points="5,3 19,12 5,21"></polygon> <!-- Play icon -->
</svg>
</div>
</div>
<div class="ugc-video-wrapper">
<video id="ugc-video-2" muted loop>
<source src="{{ product.metafields.custom.ugc_2_ | file_url }}" type="video/mp4">
Your browser does not support the video tag.
</video>
<div class="play-pause-icon" onclick="playVideo(2)">
<svg id="icon-2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white">
<polygon points="5,3 19,12 5,21"></polygon> <!-- Play icon -->
</svg>
</div>
</div>
<div class="ugc-video-wrapper">
<video id="ugc-video-3" muted loop>
<source src="{{ product.metafields.custom.ugc_3 | file_url }}" type="video/mp4">
Your browser does not support the video tag.
</video>
<div class="play-pause-icon" onclick="playVideo(3)">
<svg id="icon-3" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white">
<polygon points="5,3 19,12 5,21"></polygon> <!-- Play icon -->
</svg>
</div>
</div>
</div>
{% endif %}
<script>
function playVideo(index) {
var video = document.getElementById('ugc-video-' + index);
var playIcon = document.getElementById('icon-' + index).parentNode;
video.muted = false;
video.play(); // Play the video
video.setAttribute("controls", "controls"); // Show controls
playIcon.style.display = 'none'; // Hide the play button
}
</script>


skin-like finish
that lasts all day